Testing/Manual testing/Dashboard: Difference between revisions
From Mahara Wiki
< Testing
No edit summary |
|||
| (47 intermediate revisions by the same user not shown) | |||
| Line 12: | Line 12: | ||
{| style="float:right; margin-left: 10px;" | {| style="float:right; margin-left: 10px;" | ||
|---- | |---- | ||
|[[File:Login_Block_05_04_18_09-25-11.png|thumb|Login Block Ocean theme]] | |[[File:Login_Block_05_04_18_09-25-11.png|thumb|200px|Login Block Ocean theme]] | ||
|[[File:ModerLogin 05 04 18 15-19-33.png|thumb|200px|Login Block Modern theme]] | |||
|[[File:PrimarySchoolLogin_05_04_18_15-16-36.png|thumb|200px|Login Block Primary school theme]] | |||
|[[File:RawLogin_05_04_18_15-20-47.png|thumb|200px|Login Block Raw theme]] | |||
|---- | |---- | ||
|} | |} | ||
#'''Visual check''' | #'''Visual check''' | ||
## Login page uses correct colour "Raw" | ## Login page uses correct colour "Raw" | ||
## header elements displayed | ## header elements displayed | ||
### Mahara logo displayed -top left of page | ### Mahara logo displayed -top left of page | ||
| Line 34: | Line 37: | ||
#'''"Registration"''' link is displayed and functioning | #'''"Registration"''' link is displayed and functioning | ||
#'''"Lost username / password"''' link is displayed and functioning | #'''"Lost username / password"''' link is displayed and functioning | ||
<span>'''Note:''' Use the Mahara Style guide found here for more details [your regular Mahara URL]/theme/styleguide.php</span> | |||
</div> | </div> | ||
</div> | </div> | ||
<div class="toccolours mw-collapsible mw-collapsed" style="background:#c7d6c6"> | <div class="toccolours mw-collapsible mw-collapsed" style="background:#c7d6c6"> | ||
====Test script scenarios==== | ====Manual Test script scenarios==== | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
<div class="toccolours mw-collapsible mw-collapsed"> | <div class="toccolours mw-collapsible mw-collapsed"> | ||
:::'''Scenario:''' User should see correct page styling | :::'''Manual Test Scenario:''' User should see correct page styling | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
::::'''Given''' user is logged in | |||
::::'''When''' is on the "Mahara homepage" | {| style="float:right; margin-left: 10px;" | ||
::::'''Then''' user should see "Raw" theme colours < | |---- | ||
|[[File:Ocean theme - Dashboard - Mahara - 04 - 04 - 2018.png|thumb|200px|Login Block Ocean theme]] | |||
|[[File:Modern theme - Dashboard - Mahara - 04 - 04 - 2018.png|thumb|200px|Login Block Modern theme]] | |||
|[[File:Primary school theme - Dashboard - Mahara - 04 - 04 - 2018.png|thumb|200px|Login Block Primary school theme]] | |||
|[[File:Raw theme - Dashboard - Mahara - 04 - 04 - 2018.png|thumb|200px|Login Block Raw theme]] | |||
|---- | |||
|} | |||
::::'''Given''' user is logged in | |||
::::'''When''' is on the "Mahara homepage" | |||
::::'''Then''' user should see "Raw" theme colours - <span style="color:red">Compare the page with the screenshots for correct theme colours</span> | |||
</div> | </div> | ||
</div> | </div> | ||
<div class="toccolours mw-collapsible mw-collapsed"> | <div class="toccolours mw-collapsible mw-collapsed"> | ||
:::'''Scenario:''' User | :::'''Manual Test Scenario:''' User can see help icon in the login block | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
::::'''Given''' user is not logged in | ::::'''Given''' user is not logged in | ||
::::'''And''' is | ::::'''And''' the SIte theme is set to "Modern Theme" | ||
::::'''When''' user | ::::'''When''' user is on the login page | ||
::::'''Then''' user should see a help icon displayed in top right corner of login block | |||
::::'''Then''' user should see | |||
</div> | </div> | ||
</div> | </div> | ||
<div class="toccolours mw-collapsible mw-collapsed"> | <div class="toccolours mw-collapsible mw-collapsed"> | ||
:::'''Scenario:''' "Registration" links to "Registration" page | :::'''Manual Test Scenario:''' "Registration" links to "Registration" page | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
::::''' | |||
{| style="float:right; margin-left: 10px;" | |||
|---- | |||
|[[File:Ocean theme - Dashboard - Mahara - 04 - 04 - 2018.png|thumb|200px|Login Block Ocean theme]] | |||
|[[File:Modern theme - Dashboard - Mahara - 04 - 04 - 2018.png|thumb|200px|Login Block Modern theme]] | |||
|[[File:Primary school theme - Dashboard - Mahara - 04 - 04 - 2018.png|thumb|200px|Login Block Primary school theme]] | |||
|[[File:Raw theme - Dashboard - Mahara - 04 - 04 - 2018.png|thumb|200px|Login Block Raw theme]] | |||
|---- | |||
|} | |||
::::'''Given''' I am on homepage | |||
::::'''When''' I follow "Register" | |||
::::''' And I fill in the following: | |||
::::::: | First name | Lightening | | |||
::::::: | Last name | McQueen | | |||
::::::: | Email address | [email protected] | | |||
::::::: | Registration reason | I will absolutely make this institution more amazing!! | | |||
::::'''And''' I press "Send request" | |||
::::'''Then''' I should see "You should receive an email shortly with a link that you can use to change the password for your account." | |||
::::'''And''' email is recieved <span style="color:red">- this requires a manual inspection of email address to ensure email was sent and is correct</span> | |||
</div> | </div> | ||
</div> | </div> | ||
<div class="toccolours mw-collapsible mw-collapsed"> | <div class="toccolours mw-collapsible mw-collapsed"> | ||
:::'''Scenario:''' "Lost username / password" | :::'''Manual Test Scenario:''' User clicks "Lost username / password" to receive an email to log into site | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
{| style="float:right; margin-left: 10px;" | |||
|---- | |||
|[[File:ResetLoginEmail_06_04_18_05-59-52.png|thumb|200px|Reset Email Instructions]] | |||
: | |---- | ||
|} | |||
= | ::::'''Given''' I am on homepage | ||
::::'''When''' I follow "Lost username / password" | |||
::::'''And''' I fill in "Email address or username" with "UserA" | |||
::::'''And''' I press "Send request" | |||
::::'''Then''' I should see "You should receive an email shortly with a link that you can use to change the password for your account." | |||
::::'''And''' email is recieved <span style="color:red">- this requires a manual inspection of email address to ensure email was sent and is correct</span> | |||
'''NOTE: Existing Behat automated test''' - /test/behat/features/settings/logginattempts.feature - Scenario: Asking for a username reminder (Bug 1460911) | |||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 116: | Line 142: | ||
====Things to test for Manually==== | ====Things to test for Manually==== | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
{| style="float:right; margin-left: 10px;" | {| style="float:right; margin-left: 10px;" | ||
|---- | |---- | ||
|[[File: | |[[File:Ocean theme - Dashboard - Mahara - 04 - 04 - 2018.png|thumb|200px|Login Block Ocean theme]] | ||
|[[File: | |[[File:Modern theme - Dashboard - Mahara - 04 - 04 - 2018.png|thumb|200px|Login Block Modern theme]] | ||
|[[File:Primary school theme - Dashboard - Mahara - 04 - 04 - 2018.png|thumb|200px|Login Block Primary school theme]] | |||
|[[File: | |[[File:Raw theme - Dashboard - Mahara - 04 - 04 - 2018.png|thumb|200px|Login Block Raw theme]] | ||
|[[File: | |||
|---- | |---- | ||
|} | |} | ||
#'''Visual check''' | #'''Visual check''' | ||
| Line 152: | Line 175: | ||
<div class="toccolours mw-collapsible mw-collapsed" style="background:#c7d6c6"> | <div class="toccolours mw-collapsible mw-collapsed" style="background:#c7d6c6"> | ||
====Test script scenarios==== | ====Manual Test script scenarios==== | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
<div class="toccolours mw-collapsible mw-collapsed"> | <div class="toccolours mw-collapsible mw-collapsed"> | ||
:::'''Scenario:''' User should see correct page styling | :::'''Manual Test Scenario:''' User should see correct page styling | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
{| style="float:right; margin-left: 10px;" | |||
|---- | |||
|[[File:Ocean theme - Dashboard - Mahara - 04 - 04 - 2018.png|thumb|200px|Login Block Ocean theme]] | |||
|[[File:Modern theme - Dashboard - Mahara - 04 - 04 - 2018.png|thumb|200px|Login Block Modern theme]] | |||
|[[File:Primary school theme - Dashboard - Mahara - 04 - 04 - 2018.png|thumb|200px|Login Block Primary school theme]] | |||
|[[File:Raw theme - Dashboard - Mahara - 04 - 04 - 2018.png|thumb|200px|Login Block Raw theme]] | |||
|---- | |||
|} | |||
::::'''Given''' user is logged in <br /> | ::::'''Given''' user is logged in <br /> | ||
::::'''Then''' user should be on "Dashboard" page<br /> | ::::'''Then''' user should be on "Dashboard" page<br /> | ||
::::'''And''' user should see "Raw" theme colours <br />Raw_theme_-_Dashboard_-_Mahara_-_04_-_04_-_2018.png | ::::'''And''' user should see "Raw" theme colours <br /> | ||
::::: Raw_theme_-_Dashboard_-_Mahara_-_04_-_04_-_2018.png <span style="color:red">Compare the page with the screenshots above for correct theme colours</span> | |||
::::'''Then''' automation script take screenshot | ::::'''Then''' automation script take screenshot | ||
::::'''And''' save the file in "Local folder" | ::::'''And''' save the file in "Local folder" | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 230: | Line 213: | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
{| style="float:right; margin-left: 10px;" | |||
File:User_Menu_04_04_18_09-25-22.png|thumb| | |---- | ||
File:Admin_menu_04_04_18_09-26-21.png|thumb| | |[[File:User_Menu_04_04_18_09-25-22.png|thumb|200px|Login Block Ocean theme]] | ||
File:Main_menu_04_04_18_09-27-44.png|thumb| | |[[File:Admin_menu_04_04_18_09-26-21.png|thumb|200px|Login Block Modern theme]] | ||
|[[File:Main_menu_04_04_18_09-27-44.png|thumb|200px|Login Block Primary school theme]] | |||
|---- | |||
|} | |||
# '''Visual check''' main navigation | # '''Visual check''' main navigation | ||
## '''Profile image''' - silhouette by default and is apart of the user menu | ## '''Profile image''' - silhouette by default and is apart of the user menu | ||
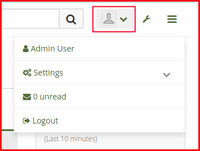
## '''User menu''' - The user menu is visible to all users. It allows you to acces your account settings, inbox, and profile easily. | ## '''User menu''' - The user menu is visible to all users. It allows you to acces your account settings, inbox, and profile easily. | ||
### '''<name> User''' | |||
### '''Settings''' | |||
###* '''Settings''' | |||
###* '''Legal''' | |||
###* '''Notifications''' | |||
### '''Messages counter''' | |||
### '''Logout''' | |||
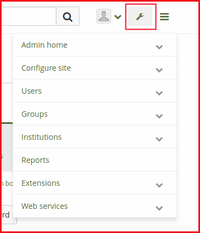
## '''Administration menu''' - if you have access to administration functionality, you see a second menu, the administration menu. | ## '''Administration menu''' - if you have access to administration functionality, you see a second menu, the administration menu. | ||
### '''Admin home''' | |||
###* '''Overview''' | |||
###* '''Register''' | |||
### '''Configure site''' | |||
###* '''Site options''' | |||
###* '''Static pages''' | |||
###* '''Legal''' | |||
###* '''Menus''' | |||
###* '''Networking''' | |||
###* '''Licenses''' | |||
###* '''Pages and collections''' | |||
###* '''Journals''' | |||
###* '''Share''' | |||
###* '''Skins''' | |||
###* '''Fonts''' | |||
###* '''Files''' | |||
###* '''Cookie Consent''' | |||
### '''Users''' | |||
###*'''Suspended and expired users''' | |||
###*'''Site staff''' | |||
###*'''Site administrators''' | |||
###*'''Export queue''' | |||
###*'''Add user''' | |||
###*'''Add users by CSV''' | |||
### '''Groups''' | |||
###*'''Administer groups''' | |||
###*'''Group categories''' | |||
###*'''Archived submissions''' | |||
###*'''Add groups by CSV''' | |||
###*'''Update group members by CSV''' | |||
### '''Institution'''s | |||
###*'''Settings''' | |||
###*'''Static pages''' | |||
###*'''Legal''' | |||
###*'''Members''' | |||
###*'''Staff''' | |||
###*'''Administrators''' | |||
###*'''Admin notifications''' | |||
###*'''Profile completion''' | |||
###*'''Pages and collections''' | |||
###*'''Journals''' | |||
###*'''Share''' | |||
###*'''Files''' | |||
###*'''Pending registrations''' | |||
###*'''Pending deletions''' | |||
### '''Reports''' | |||
### '''Extensions''' | |||
###*'''Plugin administration''' | |||
###*'''HTML filters''' | |||
###*'''Allowed iframe sources''' | |||
###*'''Clean URLs''' | |||
###*'''SmartEvidence''' | |||
### '''Web services''' | |||
###*'''Configuration''' | |||
###*'''Application connections''' | |||
###*'''Connection manager''' | |||
###*'''External apps''' | |||
###*'''Logs''' | |||
###*'''Test client''' | |||
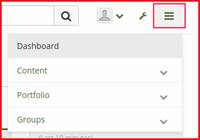
## '''Main menu''' - is visible to all users and allows everyone to navigate to their content, portfolios, and groups. | ## '''Main menu''' - is visible to all users and allows everyone to navigate to their content, portfolios, and groups. | ||
###'''Dashboard''' | |||
###'''content''' | |||
###*'''Profile''' | |||
###*'''Profile pictures''' | |||
###*'''Files''' | |||
###*'''Journals''' | |||
###*'''Résumé''' | |||
###*'''Notes''' | |||
###*'''Plans''' | |||
###'''Portfolio''' | |||
###*'''Pages and collections''' | |||
###*'''Shared by me''' | |||
###*'''Shared with me''' | |||
###*'''Skins''' | |||
###*'''Export''' | |||
###*'''Import''' | |||
###'''Groups''' | |||
###*'''My groups''' | |||
###*'''Find groups''' | |||
###*'''My friends''' | |||
###*'''Find people''' | |||
###*'''Institution membership''' | |||
###*'''Topics''' | |||
</div> | |||
</div> | </div> | ||
<div class="toccolours mw-collapsible mw-collapsed" style="background:#c7d6c6"> | <div class="toccolours mw-collapsible mw-collapsed" style="background:#c7d6c6"> | ||
====Test script scenarios==== | ====Test script scenarios==== | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
<div class="toccolours mw-collapsible mw-collapsed"> | |||
:::'''Manual Test Scenario:''' User should see correct page styling for Navigation links | |||
<div class="mw-collapsible-content"> | |||
{| style="float:right; margin-left: 10px;" | |||
|---- | |||
|[[File:User_Menu_04_04_18_09-25-22.png|thumb|200px|Raw Theme]] | |||
|[[File:Admin_menu_04_04_18_09-26-21.png|thumb|200px|Raw Theme]] | |||
|[[File:Main_menu_04_04_18_09-27-44.png|thumb|200px|Ocean Theme]] | |||
|---- | |||
|} | |||
::::'''Given''' user is logged in | |||
::::'''When''' is on the "Mahara homepage" | |||
::::'''Then''' user should see "Raw" theme colours - <span style="color:red">Compare the page with the screenshots above for correct theme colours</span> | |||
</div> | </div> | ||
</div> | </div> | ||
</div> | |||
</div> | |||
== Mahara 18.04 user manual section 3.5. Quick links== | == Mahara 18.04 user manual section 3.5. Quick links== | ||
<div style="margin-left | <div style="margin-left;"> | ||
<div class="toccolours mw-collapsible mw-collapsed" style="background:#daecd6"> | <div class="toccolours mw-collapsible mw-collapsed" style="background:#daecd6"> | ||
====Things to test for Manually==== | ====Things to test for Manually==== | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
{| style="float:right; margin-left: 10px;" | |||
|---- | |||
|[[File:Ocean theme - Dashboard - Mahara - 04 - 04 - 2018.png|thumb|200px|Login Block Ocean theme]] | |||
|[[File:Modern theme - Dashboard - Mahara - 04 - 04 - 2018.png|thumb|200px|Login Block Modern theme]] | |||
|[[File:Primary school theme - Dashboard - Mahara - 04 - 04 - 2018.png|thumb|200px|Login Block Primary school theme]] | |||
|[[File:Raw theme - Dashboard - Mahara - 04 - 04 - 2018.png|thumb|200px|Login Block Raw theme]] | |||
|---- | |||
|} | |||
# '''Visual check''' three new boxes with quick links displayed | # '''Visual check''' three new boxes with quick links displayed | ||
## '''Create''' (Develop your Portfolio) | ## '''Create''' (Develop your Portfolio) | ||
| Line 267: | Line 385: | ||
## Share = Share page | ## Share = Share page | ||
## Engage = Find groups page | ## Engage = Find groups page | ||
# '''Hide information box''' - link to remove block | # '''Hide information box''' - link to remove block and functionality | ||
'''NOTE:''' This block will look very different depending on the '''theme''' used | '''NOTE:''' This block will look very different depending on the '''theme''' used | ||
| Line 275: | Line 393: | ||
<div class="toccolours mw-collapsible mw-collapsed" style="background:#c7d6c6"> | <div class="toccolours mw-collapsible mw-collapsed" style="background:#c7d6c6"> | ||
====Test script scenarios==== | ====Test script scenarios==== | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
<div class="toccolours mw-collapsible mw-collapsed"> | |||
:::'''Manual Test Scenario:''' User should see correct page styling | |||
<div class="mw-collapsible-content"> | |||
{| style="float:right; margin-left: 10px;" | |||
|---- | |||
|[[File:Ocean theme - Dashboard - Mahara - 04 - 04 - 2018.png|thumb|200px|Login Block Ocean theme]] | |||
|[[File:Modern theme - Dashboard - Mahara - 04 - 04 - 2018.png|thumb|200px|Login Block Modern theme]] | |||
|[[File:Primary school theme - Dashboard - Mahara - 04 - 04 - 2018.png|thumb|200px|Login Block Primary school theme]] | |||
|[[File:Raw theme - Dashboard - Mahara - 04 - 04 - 2018.png|thumb|200px|Login Block Raw theme]] | |||
|---- | |||
|} | |||
::::'''Given''' user is logged in | |||
::::'''When''' is on the "Mahara homepage" | |||
::::'''Then''' user should see "Raw" theme colours - <span style="color:red">Compare the page with the screenshots above for correct theme colours</span> | |||
</div> | </div> | ||
</div> | |||
</div> | </div> | ||
</div> | </div> | ||
== Mahara 18.04 user manual section 3.6. User-specific information== | == Mahara 18.04 user manual section 3.6. User-specific information== | ||
<div style="margin-left | <div style="margin-left;"> | ||
<div class="toccolours mw-collapsible mw-collapsed" style="background:#daecd6"> | <div class="toccolours mw-collapsible mw-collapsed" style="background:#daecd6"> | ||
====Things to test for Manually==== | ====Things to test for Manually==== | ||
| Line 295: | Line 440: | ||
## '''Watched pages''' - There are no pages on your watchlist. | ## '''Watched pages''' - There are no pages on your watchlist. | ||
# '''Edit Dashboard tab is displayed''' and links to "Admin User's dashboard | Edit" page | # '''Edit Dashboard tab is displayed''' and links to "Admin User's dashboard | Edit" page | ||
# '''Profile completion block''' - insure progress bar displays correctly | |||
'''NOTE:''' These blocks will be empty but will be filled with content once you start using Mahara and create pages, receive messages from other users, have access to others’ portfolio pages and use the forums for discussions | '''NOTE:''' These blocks will be empty but will be filled with content once you start using Mahara and create pages, receive messages from other users, have access to others’ portfolio pages and use the forums for discussions | ||
| Line 302: | Line 448: | ||
<div class="toccolours mw-collapsible mw-collapsed" style="background:#c7d6c6"> | <div class="toccolours mw-collapsible mw-collapsed" style="background:#c7d6c6"> | ||
====Test script scenarios==== | ====Test script scenarios==== | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
<div class="toccolours mw-collapsible mw-collapsed"> | |||
:::'''Manual Test Scenario:''' User should see correct page styling for default blocks on page | |||
<div class="mw-collapsible-content"> | |||
{| style="float:right; margin-left: 10px;" | |||
|---- | |||
|[[File:Ocean theme - Dashboard - Mahara - 04 - 04 - 2018.png|thumb|200px|Login Block Ocean theme]] | |||
|[[File:Modern theme - Dashboard - Mahara - 04 - 04 - 2018.png|thumb|200px|Login Block Modern theme]] | |||
|[[File:Primary school theme - Dashboard - Mahara - 04 - 04 - 2018.png|thumb|200px|Login Block Primary school theme]] | |||
|[[File:Raw theme - Dashboard - Mahara - 04 - 04 - 2018.png|thumb|200px|Login Block Raw theme]] | |||
|---- | |||
|} | |||
::::'''Given''' user is logged in | |||
::::'''When''' is on the "Mahara homepage" | |||
::::'''Then''' user should see "Raw" theme colours - <span style="color:red">Compare the page with the screenshots above for correct theme colours</span> | |||
</div> | |||
</div> | |||
</div> | </div> | ||
</div> | </div> | ||
| Line 320: | Line 500: | ||
## '''Contact us''' = Contact us page | ## '''Contact us''' = Contact us page | ||
## '''Help''' = Mahara 18.04 user manual | ## '''Help''' = Mahara 18.04 user manual | ||
# '''confirm "Re-Captcha" displays''' on the Contact us page and is functioning correctly | |||
'''NOTE:''' The site administrator can decide in the configuration of the footer whether to display the links “Legal”, “About us”, “Contact us”, and “Help” | '''NOTE:''' The site administrator can decide in the configuration of the footer whether to display the links “Legal”, “About us”, “Contact us”, and “Help” | ||
| Line 327: | Line 508: | ||
<div class="toccolours mw-collapsible mw-collapsed" style="background:#c7d6c6"> | <div class="toccolours mw-collapsible mw-collapsed" style="background:#c7d6c6"> | ||
====Test script scenarios==== | ====Test script scenarios==== | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
<div class="toccolours mw-collapsible mw-collapsed"> | |||
:::'''Manual Test Scenario:''' User should see correct page styling for default blocks on page | |||
<div class="mw-collapsible-content"> | |||
{| style="float:right; margin-left: 10px;" | |||
|---- | |||
|[[File:Ocean theme - Dashboard - Mahara - 04 - 04 - 2018.png|thumb|200px|Login Block Ocean theme]] | |||
|[[File:Modern theme - Dashboard - Mahara - 04 - 04 - 2018.png|thumb|200px|Login Block Modern theme]] | |||
|[[File:Primary school theme - Dashboard - Mahara - 04 - 04 - 2018.png|thumb|200px|Login Block Primary school theme]] | |||
|[[File:Raw theme - Dashboard - Mahara - 04 - 04 - 2018.png|thumb|200px|Login Block Raw theme]] | |||
|---- | |||
|} | |||
::::'''Given''' user is '''not''' logged in | |||
::::'''When''' is on the "Mahara homepage" | |||
::::'''And''' user follows the Contact us Link in the footer | |||
::::'''Then''' user should be on the "Contact us" page | |||
::::'''And''' user should see "Re-Captcha" field displayed correctly | |||
::::'''When''' user fills in required fields | |||
::::'''And''' user fills in "Re-Captcha" field | |||
::::'''And''' user clicks the submit button | |||
::::'''Then''' user should be on conformation page | |||
::::'''And''' user should see conformation message "" | |||
::::'''When''' user does not fill in "Re-Captcha" correctly than user should see an error message "" | |||
</div> | |||
</div> | |||
<div class="toccolours mw-collapsible mw-collapsed"> | |||
:::'''Manual Test Scenario:''' User fills in "Contact us" form and Re-Captcha | |||
<div class="mw-collapsible-content"> | |||
:::'''Background:''' | |||
:::::'''Admin has set up Re-Captcha for site in the Admin menu > Site Options > Security settings > '''reCAPTCHA on user registration / contact us forms''' = '''Yes''' | |||
::::: reCAPTCHA site key = 6Lc6wUwUAAAAAIPcQvT1Yx5O2gzKowhjI3tvVpRD | |||
::::: reCAPTCHA secret key = 6Lc6wUwUAAAAAJhNDD-uyLLEdC4QhqB_vgxy16Kv | |||
::::'''Given''' user is logged in <br /> | |||
::::'''Then''' user should be on "Dashboard" page<br /> | |||
::::'''And''' user should see "Raw" theme colours <br />Raw_theme_-_Dashboard_-_Mahara_-_04_-_04_-_2018.png <span style="color:red">Compare the page with the screenshots above for correct theme colours</span> | |||
::::'''Then''' automation script take screenshot | |||
::::'''And''' save the file in "Local folder" | |||
NOTES: https://www.google.com/recaptcha/admin#list | |||
https://www.inmotionhosting.com/support/website/restricting-bots/public-private-key-google-recaptcha | |||
</div> | </div> | ||
</div> | |||
</div> | </div> | ||
</div> | </div> | ||
Latest revision as of 16:26, 21 Mayıs 2018
Mahara 18.04 user manual section 3. Dashboard
To test this page it is assumed that a fresh install of Mahara has taken place and user sets "Password" and "email" for the initial login. It is also assumed that there is a fresh database with no data. For more information of the dashboard please see Mahara 18.04 user manual section 3. Dashboard. This page will have screenshots of pages using the "Raw" theme. Other themes will need to be tested but will have to be set by the Site admin in the Site settings panel found here Admin menu > Configure site > Site options > Site settings
Mahara 18.04 user manual section 3.1 Login
Things to test for Manually
- Visual check
- Login page uses correct colour "Raw"
- header elements displayed
- Mahara logo displayed -top left of page
- Search bar displayed
- navigation menus displayed - User menu, Administration menu and Main menu
- Static Welcome Page title h1 displayed
- Text "Edit this text via "Administration menu" → "Configure site" → "Static pages"." is displayed with link to "Static pages" page
- Clicking "Static pages" link - takes user to a Log in to Mahara page with only the Login Block displayed
- Static "Quick links" displayed but link functionality suppressed until user logs in
- buttons displayed "Login"
- fields displayed "Username" & "Password"
- Links displayed "Register" & "Lost username / password"
- footer is displayed and links functioning correctly
- User invalid login- user should see an error message and will not be logged in
- User valid login- user should be logged in and and redirected to the Dashboard page
- "Registration" link is displayed and functioning
- "Lost username / password" link is displayed and functioning
Note: Use the Mahara Style guide found here for more details [your regular Mahara URL]/theme/styleguide.php
Manual Test script scenarios
- Manual Test Scenario: User should see correct page styling
- Manual Test Scenario: User can see help icon in the login block
- Given user is not logged in
- And the SIte theme is set to "Modern Theme"
- When user is on the login page
- Then user should see a help icon displayed in top right corner of login block
- Manual Test Scenario: "Registration" links to "Registration" page
- Given I am on homepage
- When I follow "Register"
- And I fill in the following:
- | First name | Lightening |
- | Last name | McQueen |
- | Email address | [email protected] |
- | Registration reason | I will absolutely make this institution more amazing!! |
- And I press "Send request"
- Then I should see "You should receive an email shortly with a link that you can use to change the password for your account."
- And email is recieved - this requires a manual inspection of email address to ensure email was sent and is correct
- Manual Test Scenario: User clicks "Lost username / password" to receive an email to log into site
- Given I am on homepage
- When I follow "Lost username / password"
- And I fill in "Email address or username" with "UserA"
- And I press "Send request"
- Then I should see "You should receive an email shortly with a link that you can use to change the password for your account."
- And email is recieved - this requires a manual inspection of email address to ensure email was sent and is correct
NOTE: Existing Behat automated test - /test/behat/features/settings/logginattempts.feature - Scenario: Asking for a username reminder (Bug 1460911)
Mahara 18.04 user manual section 3.3 Overview page
Things to test for Manually
- Visual check
- Login page uses correct colour "Raw"
- header elements displayed
- Welcome Page title h1 displayed
- Text "Edit this text via "Administration menu" → "Configure site" → "Static pages"." is displayed with link to "Static pages" page
- "Quick links" block is displayed with correct links to respective pages
- user info block displayed
- online users block displayed
- Latest changes I can view block displayed
- My portfolios block displayed
- Inbox block displayed
- Topics I am following block displayed
- Watched pages block displayed
- footer is displayed and links functioning correctly
- Change page "Layout" functionality works
- Change page "Skin" functionality works
- Page edit functionality works Create edit and delete page blocks
- Page links working Tester can use Chrome extension Link Checker or dev tools to determine "200 code return"
Manual Test script scenarios
- Manual Test Scenario: User should see correct page styling
- Given user is logged in
- Then user should be on "Dashboard" page
- And user should see "Raw" theme colours
- Raw_theme_-_Dashboard_-_Mahara_-_04_-_04_-_2018.png Compare the page with the screenshots above for correct theme colours
- Then automation script take screenshot
- And save the file in "Local folder"
- Given user is logged in
Things to test for Manually
- Visual check main navigation
- Profile image - silhouette by default and is apart of the user menu
- User menu - The user menu is visible to all users. It allows you to acces your account settings, inbox, and profile easily.
- <name> User
- Settings
- Settings
- Legal
- Notifications
- Messages counter
- Logout
- Administration menu - if you have access to administration functionality, you see a second menu, the administration menu.
- Admin home
- Overview
- Register
- Configure site
- Site options
- Static pages
- Legal
- Menus
- Networking
- Licenses
- Pages and collections
- Journals
- Share
- Skins
- Fonts
- Files
- Cookie Consent
- Users
- Suspended and expired users
- Site staff
- Site administrators
- Export queue
- Add user
- Add users by CSV
- Groups
- Administer groups
- Group categories
- Archived submissions
- Add groups by CSV
- Update group members by CSV
- Institutions
- Settings
- Static pages
- Legal
- Members
- Staff
- Administrators
- Admin notifications
- Profile completion
- Pages and collections
- Journals
- Share
- Files
- Pending registrations
- Pending deletions
- Reports
- Extensions
- Plugin administration
- HTML filters
- Allowed iframe sources
- Clean URLs
- SmartEvidence
- Web services
- Configuration
- Application connections
- Connection manager
- External apps
- Logs
- Test client
- Admin home
- Main menu - is visible to all users and allows everyone to navigate to their content, portfolios, and groups.
- Dashboard
- content
- Profile
- Profile pictures
- Files
- Journals
- Résumé
- Notes
- Plans
- Portfolio
- Pages and collections
- Shared by me
- Shared with me
- Skins
- Export
- Import
- Groups
- My groups
- Find groups
- My friends
- Find people
- Institution membership
- Topics
Test script scenarios
Mahara 18.04 user manual section 3.5. Quick links
Things to test for Manually
- Visual check three new boxes with quick links displayed
- Create (Develop your Portfolio)
- Share (Control your privacy)
- Engage (find people and join groups
- hover state functionality
- Verify links redirect to their respective pages
- Create = Pages and collections page
- Share = Share page
- Engage = Find groups page
- Hide information box - link to remove block and functionality
NOTE: This block will look very different depending on the theme used
Test script scenarios
- Manual Test Scenario: User should see correct page styling
Mahara 18.04 user manual section 3.6. User-specific information
Things to test for Manually
- Visual check default blocks in main content area on Dashboard page
- Latest changes I can view - No pages or collections.
- My portfolios - blank
- Inbox - No messages
- Topics I’m following - No messages
- Watched pages - There are no pages on your watchlist.
- Edit Dashboard tab is displayed and links to "Admin User's dashboard | Edit" page
- Profile completion block - insure progress bar displays correctly
NOTE: These blocks will be empty but will be filled with content once you start using Mahara and create pages, receive messages from other users, have access to others’ portfolio pages and use the forums for discussions
Test script scenarios
- Manual Test Scenario: User should see correct page styling for default blocks on page
Things to test for Manually
- Visual check footer has theme styling
- Mahara footer logo is displayed
- Links displayed in footer
- Legal = Legal page
- About = About page
- Contact us = Contact us page
- Help = Mahara 18.04 user manual
- confirm "Re-Captcha" displays on the Contact us page and is functioning correctly
NOTE: The site administrator can decide in the configuration of the footer whether to display the links “Legal”, “About us”, “Contact us”, and “Help”
Test script scenarios
- Manual Test Scenario: User should see correct page styling for default blocks on page
- Given user is not logged in
- When is on the "Mahara homepage"
- And user follows the Contact us Link in the footer
- Then user should be on the "Contact us" page
- And user should see "Re-Captcha" field displayed correctly
- When user fills in required fields
- And user fills in "Re-Captcha" field
- And user clicks the submit button
- Then user should be on conformation page
- And user should see conformation message ""
- When user does not fill in "Re-Captcha" correctly than user should see an error message ""
- Manual Test Scenario: User fills in "Contact us" form and Re-Captcha
- Background:
- Admin has set up Re-Captcha for site in the Admin menu > Site Options > Security settings > reCAPTCHA on user registration / contact us forms = Yes
- reCAPTCHA site key = 6Lc6wUwUAAAAAIPcQvT1Yx5O2gzKowhjI3tvVpRD
- reCAPTCHA secret key = 6Lc6wUwUAAAAAJhNDD-uyLLEdC4QhqB_vgxy16Kv
- Given user is logged in
- Then user should be on "Dashboard" page
- And user should see "Raw" theme colours
Raw_theme_-_Dashboard_-_Mahara_-_04_-_04_-_2018.png Compare the page with the screenshots above for correct theme colours - Then automation script take screenshot
- And save the file in "Local folder"
- Background:
NOTES: https://www.google.com/recaptcha/admin#list https://www.inmotionhosting.com/support/website/restricting-bots/public-private-key-google-recaptcha