Testing/Manual testing/Dashboard
From Mahara Wiki
< Testing
Mahara 18.04 user manual section 3. Dashboard
To test this page it is assumed that a fresh install of Mahara has taken place and user sets "Password" and "email" for the initial login. It is also assumed that there is a fresh database with no data. For more information of the dashboard please see Mahara 18.04 user manual section 3. Dashboard. This page will have screenshots of pages using the "Raw" theme. Other themes will need to be tested but will have to be set by the Site admin in the Site settings panel found here Admin menu > Configure site > Site options > Site settings
Mahara 18.04 user manual section 3.1 Login
Things to test for Manually
- Visual check
- Login page uses correct colour "Raw" TODO: We need to find a way to toggle this easily
- header elements displayed
- Mahara logo displayed -top left of page
- Search bar displayed
- navigation menus displayed - User menu, Administration menu and Main menu
- Static Welcome Page title h1 displayed
- Text "Edit this text via "Administration menu" → "Configure site" → "Static pages"." is displayed with link to "Static pages" page
- Clicking "Static pages" link - takes user to a Log in to Mahara page with only the Login Block displayed
- Static "Quick links" displayed but link functionality suppressed until user logs in
- buttons displayed "Login"
- fields displayed "Username" & "Password"
- Links displayed "Register" & "Lost username / password"
- footer is displayed and links functioning correctly
- User invalid login- user should see an error message and will not be logged in
- User valid login- user should be logged in and and redirected to the Dashboard page
- "Registration" link is displayed and functioning
- "Lost username / password" link is displayed and functioning
Test script scenarios
- Manual Test Scenario: User should see correct page styling
- Given user is logged in
- When is on the "Mahara homepage"
- Then user should see "Raw" theme colours - Compare the page with the screenshots above for correct theme colours
- Scenario: User invalid login
- Existing Behat automated test - /test/behat/features/settings/loginattempts.feature - Scenario: Too many bad password attempts
- Manual Test Scenario: "Registration" links to "Registration" page
- Given I am on homepage
- When I follow "Register"
- And I fill in the following:
- | First name | Lightening |
- | Last name | McQueen |
- | Email address | [email protected] |
- | Registration reason | I will absolutely make this institution more amazing!! |
- And I press "Send request"
- Then I should see "You should receive an email shortly with a link that you can use to change the password for your account."
- And email is recieved - this requires a manual inspection of email address to ensure email was sent and is correct
- Existing Behat automated test - /test/behat/features/settings/register_configuration.feature - Scenario: Registering as a new student and checking switch can flick back and forth (Bug 1431569)
- Manual Test Scenario: User clicks "Lost username / password" to receive an email to log into site
- Given I am on homepage
- When I follow "Lost username / password"
- And I fill in "Email address or username" with "UserA"
- And I press "Send request"
- Then I should see "You should receive an email shortly with a link that you can use to change the password for your account."
- And email is recieved - this requires a manual inspection of email address to ensure email was sent and is correct
NOTE: Existing Behat automated test - /test/behat/features/settings/logginattempts.feature - Scenario: Asking for a username reminder (Bug 1460911)
- Scenario: User valid login
- Existing Behat automated test - /test/behat/features/settings/logginattempts.feature -Scenario: Student can't change password to anything on suckypasswords list (Bug #844457)
Mahara 18.04 user manual section 3.2 Login with strict privacy
Things to test for Manually
TODO:
Test script scenarios
TODO:
This is where Automated test scenarios go
Mahara 18.04 user manual section 3.3 Overview page
Things to test for Manually
Things to test for Manually
- Visual check
- Login page uses correct colour "Raw"
- header elements displayed
- Welcome Page title h1 displayed
- Text "Edit this text via "Administration menu" → "Configure site" → "Static pages"." is displayed with link to "Static pages" page
- "Quick links" block is displayed with correct links to respective pages
- user info block displayed
- online users block displayed
- Latest changes I can view block displayed
- My portfolios block displayed
- Inbox block displayed
- Topics I am following block displayed
- Watched pages block displayed
- footer is displayed and links functioning correctly
- Change page "Layout" functionality works
- Change page "Skin" functionality works
- Page edit functionality works Create edit and delete page blocks
- Page links working Tester can use Chrome extension Link Checker or dev tools to determine "200 code return"
Test script scenarios
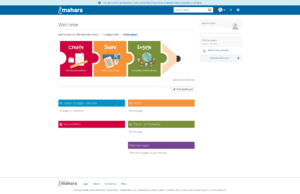
- Scenario: User should see correct page styling
- Given user is logged in
- Then user should be on "Dashboard" page
- And user should see "Raw" theme colours
Raw_theme_-_Dashboard_-_Mahara_-_04_-_04_-_2018.png - Then automation script take screenshot
- And save the file in "Local folder"
- Given user is logged in
- Scenario: User click "More" link to see more messages
- Bagkground:
TODO: Create step definition to populate DB with 60 messages
- Given the following "60""Messages" exist:
- | | |
- Given user is logged in
- When user is on the "Dashboard"
- Then user should see "Inbox" block
- When I follow "More"
- And I select 10 from Results per page:
- Then I should be on "Notifications" page
- And I should see 10 messages displayed
- And I should see pagination
- Given the following "60""Messages" exist:
- Scenario: User changes Page layout from 2 column to 3 column layout
- Given Some preconditions
- When user performs some action
- Then Something should happen
- Given Some preconditions
- Scenario: User changes the page skin from default "Raw" pre-made site skin
- Given Some preconditions
- When user performs some action
- Then Something should happen
- Given Some preconditions
- Scenario: User adds block to page, edits new block and deletes block from page
- Given Some preconditions
- When user performs some action
- Then Something should happen
- Given Some preconditions
- Scenario: User wants to do something
- Given Some preconditions
- When user performs some action
- Then Something should happen
- Given Some preconditions
Things to test for Manually
- Visual check main navigation
- Profile image - silhouette by default and is apart of the user menu
- User menu - The user menu is visible to all users. It allows you to acces your account settings, inbox, and profile easily.
- Administration menu - if you have access to administration functionality, you see a second menu, the administration menu.
- Main menu - is visible to all users and allows everyone to navigate to their content, portfolios, and groups.
Test script scenarios
TODO:
This is where Automated test scenarios go
Mahara 18.04 user manual section 3.5. Quick links
Things to test for Manually
- Visual check three new boxes with quick links displayed
- Create (Develop your Portfolio)
- Share (Control your privacy)
- Engage (find people and join groups
- hover state functionality
- Verify links redirect to their respective pages
- Create = Pages and collections page
- Share = Share page
- Engage = Find groups page
- Hide information box - link to remove block
NOTE: This block will look very different depending on the theme used
Test script scenarios
TODO:
This is where Automated test scenarios go
Mahara 18.04 user manual section 3.6. User-specific information
Things to test for Manually
- Visual check default blocks in main content area on Dashboard page
- Latest changes I can view - No pages or collections.
- My portfolios - blank
- Inbox - No messages
- Topics I’m following - No messages
- Watched pages - There are no pages on your watchlist.
- Edit Dashboard tab is displayed and links to "Admin User's dashboard | Edit" page
NOTE: These blocks will be empty but will be filled with content once you start using Mahara and create pages, receive messages from other users, have access to others’ portfolio pages and use the forums for discussions
Test script scenarios
TODO:
This is where Automated test scenarios go
Things to test for Manually
- Visual check footer has theme styling
- Mahara footer logo is displayed
- Links displayed in footer
- Legal = Legal page
- About = About page
- Contact us = Contact us page
- Help = Mahara 18.04 user manual
NOTE: The site administrator can decide in the configuration of the footer whether to display the links “Legal”, “About us”, “Contact us”, and “Help”
Test script scenarios
TODO:
This is where Automated test scenarios go