Customising/Themes/19.04: Difference between revisions
From Mahara Wiki
< Customising | Themes
(Created page with "=Upgrade to Bootstrap 4= For Mahara 19.04, Mahara is switching to Bootstrap 4, the latest iteration of the popular CSS framework that we've used in Mahara since the October 2...") |
mNo edit summary |
||
| (5 intermediate revisions by one other user not shown) | |||
| Line 10: | Line 10: | ||
Themes created via option 1 and 2 will be much easier to upgrade than themes created via option 3. | Themes created via option 1 and 2 will be much easier to upgrade than themes created via option 3. | ||
This guide assumes that you have basic knowledge with SASS to work with options 1 and 2. Option 3 is for more experienced front-end developers. | |||
=Option 1: Copy a theme= | =Option 1: Copy a theme= | ||
| Line 57: | Line 59: | ||
If you want to make any other changes, you will need to make more adjustments and may need to copy more folders and files from the parent theme in order for styles to be used properly or be able to be overwritten. The subthemestarter theme kit provides a common basis shared by all themes. With your knowledge of SASS, you can make any sort of customisation to create a fully custom theme. | If you want to make any other changes, you will need to make more adjustments and may need to copy more folders and files from the parent theme in order for styles to be used properly or be able to be overwritten. The subthemestarter theme kit provides a common basis shared by all themes. With your knowledge of SASS, you can make any sort of customisation to create a fully custom theme. | ||
=Option 3: Custom theme= | |||
The information here assumes that you have a recent supported version of Mahara, e.g. 17.10 or later. If you are on an older version, you may have a few extra bits and pieces to change, or it might be easier to start fresh. | |||
Highly customised Mahara themes may require additional changes depending on the level of customisation. | |||
'''Note''': Do not change anything in the folder /theme/raw/lib. | |||
==Install Mahara== | |||
Install the Mahara master codebase / 19.04 branch once it becomes available and run Gulp to compile your themes. | |||
==Most likely only needed with a copy of "Default" or "Raw" or theme from scratch== | |||
You will most likely only need this step if you copied the "Default" or "Raw" theme and changed things in there for your custom theme or if you built your own custom theme from scratch: | |||
* Work through any Gulp errors. Mostly, these errors will be incompatible rem and px. | |||
* You can use https://www.ninjaunits.com/converters/pixels/pixels-rem/ to help convert any pixels, which cause a problem, to rem. | |||
'''Note''': Ideally, do not change the line height values as these are often used in calculations. | |||
==Add @import line== | |||
In /theme/<your theme folder>/sass/style.scss, add the following line right above the bootstrap-variables import (most likely line 14): | |||
@import "../../raw/sass/utilities/bootstrap-variables"; | |||
This means that the "Raw" theme values are always defined first, and you don't need duplicated values in the other variable files. | |||
==Work through all variables in bootstrap-variables.scss== | |||
Work through the variables in /theme/<your theme folder>/sass/utilities/_ and move any variable name that does not match a Bootstrap 4 variable to /theme/<your theme folder>/sass/utilities/_custom-variables.scss. | |||
'''Note''': Use [https://github.com/twbs/bootstrap/blob/v4-dev/scss/_variables.scss the Bootstrap variables file] to help find the variables and use the "Default" theme variables as a guide. | |||
You will likely only have approximately 20 variables still in the file. You can review those most easily with these steps: | |||
# Move all remaining variables from /theme/<your theme folder>/sass/utilities/_bootstrap-variables.scss to /theme/<your theme folder>/sass/utilities/_custom-variables.scss for safe-keeping. | |||
# Go through /theme/<your theme folder>/sass/utilities/_custom-variables.scss and search for every variable that is in there in the "Raw" theme version of the bootstrap-variables.scss. | |||
#* Variable exists in both files and the value is the same: Delete the variable from your custom-variables file.scss. | |||
#* '''Variable exists in both files''', but value is different, overwrite the value in bootstrap-variables.scss with the value from custom-variables.scss and delete the variable from custom-variables.scss. | |||
#* '''Variable only exists in custom-variables.scss''': Leave it there and do not add it to bootstrap-variables.scss. | |||
#* '''Variable only exists in bootstrap-variables.scss''': Leave it there and do not add it to custom-variables.scss. | |||
# There are some variables for which the name changed slightly. You can find a list on "[http://upgrade-bootstrap.bootply.com Convert Bootstrap 3 to Bootstrap 4]". If you have any of these Bootstrap 3 variables in your remaining custom-variables.scss file, replace them with their Bootstrap 4 equivalent. | |||
#* Repeat step 2 to double-check if you can remove any custom variables now. | |||
#* Navigation variables have changed to be a bit clearer. See [[Customising/Themes/19.04#New_and_changed_variables_for_the_navigation | below]] for the exact changes if you want to review your values. We now have variables for the toggles on the header ($nav-toggle...), the nav primary level ($nav-default...), secondary level ($nav-inverse...), and its toggles ($nav-inverse-toggle). Most variables already exist. New ones are for the toggles on the header ($nav-toggle...). All of them have active and hover states. | |||
# Search the entire htdocs/theme/yourtheme/sass subdirectory for every variable in custom-variables.scss. If a variable is not used anywhere, delete it. | |||
==Search and replace== | |||
Search and replace within your /theme/<your theme folder>/sass folder: | |||
* Find "panel" and replace with "card". Ensure that you also change the title of the folder called "panel" and any files that have "panel" in their file name. | |||
* Find "panel-heading" and replace with "card-header". Ensure that you also change the name of the file "panel-heading.scss" to "cared-header.scss". | |||
==Change media breakpoints== | |||
Change your media breakpoints, e.g. "@media (min-width: $screen-sm-min)" changed to "@include media-breakpoint-up (sm)". See /theme/raw/sass/utilities/_bootstrap-variables.scss for a map with the new breakpoints. | |||
==Use scale-color== | |||
All the darken and lighten colour values changed to "scale color". The darken and lighten values will still work. We are moving to scale color for all of these remaining values over time. | |||
'''Note''': Darken and lighten values are still in Bootstrap core code that we don't change. | |||
==Fix remaining issues== | |||
By this point, Gulp should be compiling and all the variables should be in the right files. Now you can start working through the Mahara pages and fix any problems you find. A good first place to start is the navigation, followed by the dashboard. | |||
'''Note''': The styleguide at /theme/styleguide.php gives you a good overview of major changes as it uses the styles in one central place. | |||
For this step it helps to have a second instance set up with master that you can compare to. Alternatively, demo.mahara.org can also be used although not every page will be the same. Make sure you use variables when available. Don't be afraid to overwrite the Bootstrap 4 ones in your theme directory. | |||
==General notes== | |||
* All 'panels' have been renamed to 'cards". | |||
* All "card-headings" should be renamed to "card-header'. | |||
* 'xs' items no longer exist. They are now 'sm' instead. | |||
* The 'active' class is used on tags instead of 'li' so you'll need to update at least the nav-tabs.scss file. | |||
* 'card-default' ('panel-default') becomes 'card'. | |||
=New and changed variables for the navigation= | |||
New / changed variables and their values to show where they are being used in the main navigation and in the third-level navigation, i.e. the "arrow bar". | |||
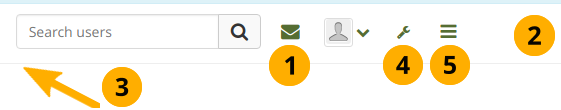
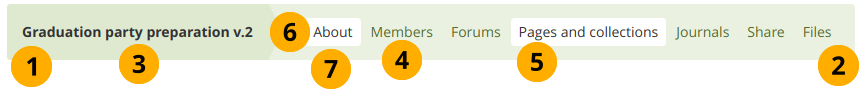
==Main navigation bar== | |||
[[File:Bootstrap4_navbar_default1.png|border]] | |||
# $navbar-default-color - The colour of text in the navbar | |||
# $navbar-default-bg - The background colour of the navbar | |||
# $navbar-default-border - The colour of the border in the navbar | |||
# $navbar-default-link-color - The colour of the text on navbar buttons | |||
# $navbar-default-link-bg - The background colour of text on the navbar buttons | |||
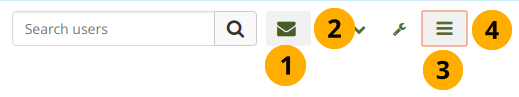
==Main navigation bar hover== | |||
[[File:Bootstrap4_navbar_default2.png|border]] | |||
# $navbar-default-link-hover-color - The colour of menu button text on hover | |||
# $navbar-default-link-hover-bg - The background colour of menu buttons on hover | |||
# $navbar-default-active-color - The colour of menu buttons when active | |||
# $navbar-default-active-bg - The background colour of menu buttons when active | |||
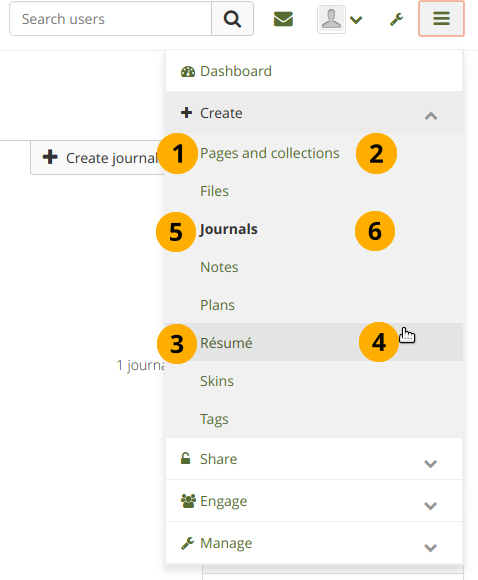
==Main navigation menu== | |||
[[File:Bootstrap4_navbar_inverse.png|border]] | |||
# $navbar-inverse-bg - The colour of the text on sub menus | |||
# $navbar-inverse-link-color - the background colour of menu items in sub menus | |||
# $navbar-inverse-link-hover-color - The colour of text on hover in sub menus | |||
# $navbar-inverse-link-hover-bg - The background colour of menu items in sub menus on hover | |||
# $navbar-inverse-link-active-color - The colour of text on menu items in the sub menu when active | |||
# $navbar-inverse-link-active-bg - The background colour of sub menu items when active | |||
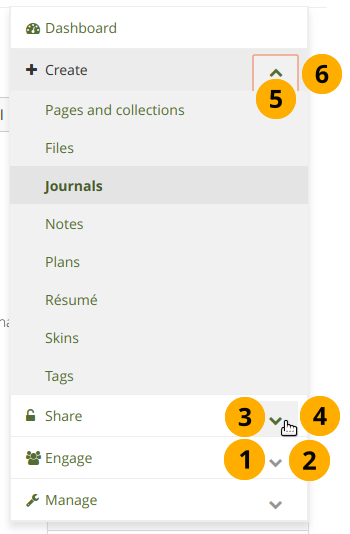
==Main navigation menu hover== | |||
[[File:Bootstrap4_navbar_inverse_toggle.png|border]] | |||
# $navbar-inverse-toggle-color - The colour of the standard toggle icon, the chevron | |||
# $navbar-inverse-toggle-bg - The background colour of the standard toggle icon | |||
# $navbar-inverse-toggle-hover-color - The colour of the toggle icon on hover | |||
# $navbar-inverse-toggle-hover-bg - The background colour of the toggle icon on hover | |||
# $navbar-inverse-toggle-active-color - The colour of the toggle icon when active | |||
# $navbar-inverse-toggle-active-bg - The background colour of the toggle icon when active | |||
==Arrow bar navigation== | |||
[[File:Bootstrap4_arrow_bar.png|border]] | |||
# $arrow-color - The main colour of the arrow bar | |||
# $arrow-bar-bg - The lighter shade used on the arrow bar | |||
# $arrow-text-color - The colour of the text of the arrow bar | |||
# $arrow-link-color - The colour of the links on the arrow bar | |||
# $arrow-link-hover-color - The colour of the text on hover on the arrow bar | |||
# $arrow-link-active-color - The colour of the text when active on the arrow bar | |||
# $arrow-link-background-color - The background colour of text on hover and when active on the arrow bar | |||
[[Category:Customising]] | |||
Latest revision as of 18:08, 19 Haziran 2019
Upgrade to Bootstrap 4
For Mahara 19.04, Mahara is switching to Bootstrap 4, the latest iteration of the popular CSS framework that we've used in Mahara since the October 2015 version, Mahara 15.10.
The Bootstrap team made far-reaching changes in the framework that impact everyone who is switching. In this guide, we want to provide you with useful information to make the transition from Bootstrap 3 to Bootstrap 4 as easy as possible. There are three common ways of creating a custom theme:
- Copy one of the Mahara core themes and adjust logo, font, and colour values only.
- Create your custom theme as a child theme of one of the built-in Mahara themes and change logo, font, and colour values only.
- Create a more custom theme, making far-reaching changes.
Themes created via option 1 and 2 will be much easier to upgrade than themes created via option 3.
This guide assumes that you have basic knowledge with SASS to work with options 1 and 2. Option 3 is for more experienced front-end developers.
Option 1: Copy a theme
Note 1: While this option is the easiest as you have all files in your resulting theme, it is more difficult to maintain. When changes are made to the original theme that you copied, they will not make it into your theme. You will need to make those changes yourself. Only changes made directly in "Raw" are inherited.
Note 2: Do not change anything in the folder /theme/raw/lib.
If, on your current version of Mahara, you copied one of the existing Mahara core themes, i.e. Default, Modern, Ocean, or Primary School, and you only changed the logo, font, and made colour adjustments, you can follow these steps:
- Upgrade to Mahara 19.04.
- Copy the theme that you want to adjust.
- In the /theme/<your theme folder>/themeconfig.php, choose a different "displayname".
- Change the variable values in /theme/<your theme folder>/sass/utilities/_theme-variables.scss.
- Change any values in /theme/<your theme folder>/sass/utilities/_custom-variables.scss that you want to adjust.
- Review the variable values in /theme/<your theme folder>/sass/utilities/_bootstrap-variables.scss, in particular the link colour and the font if you wish to use a different one.
- If you choose a different font, make sure that you upload all font files into the folder /theme/<your theme folder>/fonts and define the fonts in /theme/<your theme folder>/sass/typography/_fonts.scss.
- If you want to replace all occurrences of the font, you can add the font to the list of fonts in the font variables $font-family-sans-serif or $font-family-serif in /theme/<your theme folder>/sass/utilities/_bootstrap-variables.scss.
- If you only want to change the font on the dashboard for example, you'd change it in the specific scss file.
- Make any other adjustments you see fit.
- Compile the theme via Gulp.
- Preview your theme and make changes where needed.
Option 2: Create a basic theme off any built-in Mahara theme with only colour changes
If you want to create a very basic theme along the lines of the configurable theme that is available for institutions, you can create a child theme off any built-in Mahara theme and change the colour values.
Note: Do not change anything in the folder /theme/raw/lib.
- Upgrade to Mahara 19.04.
- Copy the folder "subthemestarter" and give it a new name. Please do not use spaces and special characters in the folder name.
- Open the file /theme/<your theme folder>/themeconfig.php and give your theme a human readable name in the variable "displayname". You can use spaces and special characters if needed.
- If your parent theme is "Default", "Modern", Primary School", or "Ocean", uncomment the import lines under the comment "If your parent theme is a subtheme for example, Modern..." in the file /utilities/style.scss. If your parent theme is "Raw", you don't need to do that.
- Make your changes in /theme/<your theme folder>/sass/utilities/_theme-variables.scss. You may need to add additional theme variables based on the parent theme:
- Open the parent theme's "_theme-variables.scss" file.
- Copy all the variables over into your file so you are not missing any.
- Change the variable colours.
- You may need to copy the images folder from your parent theme.
- If the images come from the scss folder, then you need to copy the images folder. That is the case for the "Default" theme, for example.
- If the image is called in a template in the parent theme, then you do not have to copy the images folder. That is the case for the images on the dashboard of the "Primary School" theme.
- If you want to use the font from the parent theme, copy the "fonts" folder into your child theme folder.
- Compile the theme via Gulp.
- Upload your logo through the Mahara site administration interface.
- Preview your theme and make additional adjustments.
Note: You should be able to use this method if you had already created a theme that way in the past. Rather than copying your existing theme folder, only copy /theme/<your theme folder>/themeconfig.php and the variables in /theme/<your old theme folder>/sass/utilities/_theme-variables.scss.
If you want to make any other changes, you will need to make more adjustments and may need to copy more folders and files from the parent theme in order for styles to be used properly or be able to be overwritten. The subthemestarter theme kit provides a common basis shared by all themes. With your knowledge of SASS, you can make any sort of customisation to create a fully custom theme.
Option 3: Custom theme
The information here assumes that you have a recent supported version of Mahara, e.g. 17.10 or later. If you are on an older version, you may have a few extra bits and pieces to change, or it might be easier to start fresh. Highly customised Mahara themes may require additional changes depending on the level of customisation.
Note: Do not change anything in the folder /theme/raw/lib.
Install Mahara
Install the Mahara master codebase / 19.04 branch once it becomes available and run Gulp to compile your themes.
Most likely only needed with a copy of "Default" or "Raw" or theme from scratch
You will most likely only need this step if you copied the "Default" or "Raw" theme and changed things in there for your custom theme or if you built your own custom theme from scratch:
- Work through any Gulp errors. Mostly, these errors will be incompatible rem and px.
- You can use https://www.ninjaunits.com/converters/pixels/pixels-rem/ to help convert any pixels, which cause a problem, to rem.
Note: Ideally, do not change the line height values as these are often used in calculations.
Add @import line
In /theme/<your theme folder>/sass/style.scss, add the following line right above the bootstrap-variables import (most likely line 14): @import "../../raw/sass/utilities/bootstrap-variables";
This means that the "Raw" theme values are always defined first, and you don't need duplicated values in the other variable files.
Work through all variables in bootstrap-variables.scss
Work through the variables in /theme/<your theme folder>/sass/utilities/_ and move any variable name that does not match a Bootstrap 4 variable to /theme/<your theme folder>/sass/utilities/_custom-variables.scss.
Note: Use the Bootstrap variables file to help find the variables and use the "Default" theme variables as a guide.
You will likely only have approximately 20 variables still in the file. You can review those most easily with these steps:
- Move all remaining variables from /theme/<your theme folder>/sass/utilities/_bootstrap-variables.scss to /theme/<your theme folder>/sass/utilities/_custom-variables.scss for safe-keeping.
- Go through /theme/<your theme folder>/sass/utilities/_custom-variables.scss and search for every variable that is in there in the "Raw" theme version of the bootstrap-variables.scss.
- Variable exists in both files and the value is the same: Delete the variable from your custom-variables file.scss.
- Variable exists in both files, but value is different, overwrite the value in bootstrap-variables.scss with the value from custom-variables.scss and delete the variable from custom-variables.scss.
- Variable only exists in custom-variables.scss: Leave it there and do not add it to bootstrap-variables.scss.
- Variable only exists in bootstrap-variables.scss: Leave it there and do not add it to custom-variables.scss.
- There are some variables for which the name changed slightly. You can find a list on "Convert Bootstrap 3 to Bootstrap 4". If you have any of these Bootstrap 3 variables in your remaining custom-variables.scss file, replace them with their Bootstrap 4 equivalent.
- Repeat step 2 to double-check if you can remove any custom variables now.
- Navigation variables have changed to be a bit clearer. See below for the exact changes if you want to review your values. We now have variables for the toggles on the header ($nav-toggle...), the nav primary level ($nav-default...), secondary level ($nav-inverse...), and its toggles ($nav-inverse-toggle). Most variables already exist. New ones are for the toggles on the header ($nav-toggle...). All of them have active and hover states.
- Search the entire htdocs/theme/yourtheme/sass subdirectory for every variable in custom-variables.scss. If a variable is not used anywhere, delete it.
Search and replace
Search and replace within your /theme/<your theme folder>/sass folder:
- Find "panel" and replace with "card". Ensure that you also change the title of the folder called "panel" and any files that have "panel" in their file name.
- Find "panel-heading" and replace with "card-header". Ensure that you also change the name of the file "panel-heading.scss" to "cared-header.scss".
Change media breakpoints
Change your media breakpoints, e.g. "@media (min-width: $screen-sm-min)" changed to "@include media-breakpoint-up (sm)". See /theme/raw/sass/utilities/_bootstrap-variables.scss for a map with the new breakpoints.
Use scale-color
All the darken and lighten colour values changed to "scale color". The darken and lighten values will still work. We are moving to scale color for all of these remaining values over time.
Note: Darken and lighten values are still in Bootstrap core code that we don't change.
Fix remaining issues
By this point, Gulp should be compiling and all the variables should be in the right files. Now you can start working through the Mahara pages and fix any problems you find. A good first place to start is the navigation, followed by the dashboard.
Note: The styleguide at /theme/styleguide.php gives you a good overview of major changes as it uses the styles in one central place.
For this step it helps to have a second instance set up with master that you can compare to. Alternatively, demo.mahara.org can also be used although not every page will be the same. Make sure you use variables when available. Don't be afraid to overwrite the Bootstrap 4 ones in your theme directory.
General notes
- All 'panels' have been renamed to 'cards".
- All "card-headings" should be renamed to "card-header'.
- 'xs' items no longer exist. They are now 'sm' instead.
- The 'active' class is used on tags instead of 'li' so you'll need to update at least the nav-tabs.scss file.
- 'card-default' ('panel-default') becomes 'card'.
New / changed variables and their values to show where they are being used in the main navigation and in the third-level navigation, i.e. the "arrow bar".
- $navbar-default-color - The colour of text in the navbar
- $navbar-default-bg - The background colour of the navbar
- $navbar-default-border - The colour of the border in the navbar
- $navbar-default-link-color - The colour of the text on navbar buttons
- $navbar-default-link-bg - The background colour of text on the navbar buttons
- $navbar-default-link-hover-color - The colour of menu button text on hover
- $navbar-default-link-hover-bg - The background colour of menu buttons on hover
- $navbar-default-active-color - The colour of menu buttons when active
- $navbar-default-active-bg - The background colour of menu buttons when active
- $navbar-inverse-bg - The colour of the text on sub menus
- $navbar-inverse-link-color - the background colour of menu items in sub menus
- $navbar-inverse-link-hover-color - The colour of text on hover in sub menus
- $navbar-inverse-link-hover-bg - The background colour of menu items in sub menus on hover
- $navbar-inverse-link-active-color - The colour of text on menu items in the sub menu when active
- $navbar-inverse-link-active-bg - The background colour of sub menu items when active
- $navbar-inverse-toggle-color - The colour of the standard toggle icon, the chevron
- $navbar-inverse-toggle-bg - The background colour of the standard toggle icon
- $navbar-inverse-toggle-hover-color - The colour of the toggle icon on hover
- $navbar-inverse-toggle-hover-bg - The background colour of the toggle icon on hover
- $navbar-inverse-toggle-active-color - The colour of the toggle icon when active
- $navbar-inverse-toggle-active-bg - The background colour of the toggle icon when active
- $arrow-color - The main colour of the arrow bar
- $arrow-bar-bg - The lighter shade used on the arrow bar
- $arrow-text-color - The colour of the text of the arrow bar
- $arrow-link-color - The colour of the links on the arrow bar
- $arrow-link-hover-color - The colour of the text on hover on the arrow bar
- $arrow-link-active-color - The colour of the text when active on the arrow bar
- $arrow-link-background-color - The background colour of text on hover and when active on the arrow bar