Testing Area/Manual regression testing: Difference between revisions
From Mahara Wiki
< Testing Area
Rangidaymond (talk | contribs) m (Rangidaymond moved page Testing/Manual testing to Testing Area/Manual testing: Because it should be linked) |
Revision as of 15:59, 15 Mayıs 2020
This page will outline the manual testing of Mahara in sections as outlined in the Mahara user manual
Manual Testing Important Information
For manual testing it is assumed that a fresh install of Mahara has taken place and user sets "Password" and "email" for the initial login. It is also assumed that there is a fresh database with no data. Other themes will have to be set by the Site admin in the Site settings panel found here Admin menu > Configure site > Site options > Site settings
Manual Test script scenarios for Dashboard
- Manual Test Scenario: User should see correct page styling
- Manual Test Scenario: User can see help icon in the login block
- Manual Test Scenario: "Registration" links to "Registration" page
- Given I am on homepage
- When I follow "Register"
- And I fill in the following:
- | First name | Lightening |
- | Last name | McQueen |
- | Email address | [email protected] |
- | Registration reason | I will absolutely make this institution more amazing!! |
- And I press "Send request"
- Then I should see "You should receive an email shortly with a link that you can use to change the password for your account."
- And email is recieved - this requires a manual inspection of email address to ensure email was sent and is correct
- Manual Test Scenario: User clicks "Lost username / password" to receive an email to log into site
- Given I am on homepage
- When I follow "Lost username / password"
- And I fill in "Email address or username" with "UserA"
- And I press "Send request"
- Then I should see "You should receive an email shortly with a link that you can use to change the password for your account."
- And email is recieved - this requires a manual inspection of email address to ensure email was sent and is correct
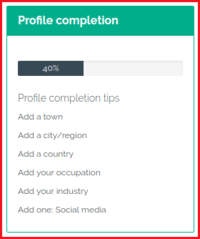
- Manual Test Scenario: Profile completion block is displayed correctly and functioning
- Given the Profile completion is turned on (Admin menu > Site options > User settings > Show profile completion = Yes)
- And Profile completions fields have been selected by Admin ( Admin menu > Institution > Profile completion - selected profile fields)
- And user is logged in
- When user is on "Dashboard" page
- Then user should see a "Profile completion block" in the right hand column of the page
- When user has completed the required fields of their profile pages
- Then user should see the progress bar highlighted with a colour and a percentage of completed fields in the Profile completion block
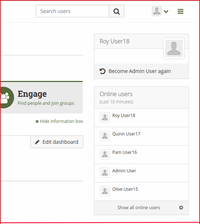
- Manual Test Scenario: Online users block is displayed on dashboard and it displays all users logged in within the last 10 mins.
- Given There has been multiple users on line within 10 minutes of testing this feature
- When user is on "Dashboard" page
- Then user should see an "Online users" block in the right hand column of the page
- When users have been online within the last 10 minutes
- Then user should see user names of users that have been online within the last 10 minutes
- When user clicks on a user name in the list
- Then user should be taken to the users profile page
Manual Test script scenarios for Profile pages
- Manual Test Scenario: User should see correct page styling
- Visual check
- Profile page uses correct colour "Raw"
- header elements displayed
- Static Profile Page title h1 displayed
- online users block displayed
- footer is displayed and links functioning correctly
- Change page "Layout" functionality works
- Change page "Skin" functionality works
- Page edit functionality works Create edit and delete page blocks
- Page links working Tester can use Chrome extension Link Checker or dev tools to determine "200 code return"
- Manual Test Scenario: Multiple Email Functionality
- Scenario: Only one email address: There should not be a delete button as the only email address cannot be deleted.
- Given user logged in
- And has one email address
- And is on the Profile > Contact information page
- When user clicks the delete icon to right of email address
- Then user should see message "You cannot remove your primary email address." displayed
- And the email address will not be deleted
- Scenario: One or more email addresses: The primary email does not have delete button. When the primary address is changed, it should receive the delete button and the now primary email address gets it removed.
- Given user logged in
- And has more than one email address
- And user has validated the email mail address
- When user is on the Profile > Contact information page
- And user has selected the second email address
- And clicks the delete icon associated with the first email in the list
- And then the first email in the list will be deleted
Manual Test script scenarios for Portfolio pages
- Manual Test Scenario: User should see correct page styling
- Visual check
- Profile page uses correct colour "Raw"
- header elements displayed
- Static Profile Page title h1 displayed
- online users block displayed
- footer is displayed and links functioning correctly
- Change page "Layout" functionality works
- Change page "Skin" functionality works
- Page edit functionality works Create edit and delete page blocks
- Page links working Tester can use Chrome extension Link Checker or dev tools to determine "200 code return"
Manual Test script scenarios for Leap2A import
- Manual Test Scenario: User can upload a Leap2A file
Preconditions:
- User has a Leap2A zip file from a previous export of all of "Admin User" data.
- user has unzipped the file which should include
- files folder containing image files, document files that have been used on users's profile/portfolio
- leap2a.xml file
Test Script:
- user (someone other than admin) log in
- Browse to Main menu > Portfolio > Import
- Click the choose a file and upload the "leap2a.xml" file of the Admin User profile
- Click the import button
- Confirm you see the all the data that will be imported
- Select the information you want to ignore, append, replace or add new
- click the "Import" button
- Note that you will have to upload the files into the folders
- view the areas that you have added ie Portfolio pages
- confirm that the new pages are displayed with the content on the pages
Manual Test script scenarios for Content Files
- Manual Test Scenario: User should see correct page styling
- Manual Test Scenario: User "Quota" block updates as files are added
- Confirm that when files are added the Quota block updates and the display bar is filled in accordingly.
- Manual Test Scenario: Image files can be edited and rotated
- Preconditions:
- User has Image files loaded into Mahara
- User has document files loaded into Mahara
- Preconditions:
- Test Script:
- User browse to Main menu > Content > Files
- User edit an Image file by clicking the pencil icon to right of image file
- Confirm there is an rotate icon to right of image in the Edit file section of the page
- Click the rotate icon
- Confirm that the image preview rotates 1/4 turn to the right each time the rotate icon is clicked
- Test Script:
Manual Test script scenarios for Drag N Drop Functionality
- Manual Test Scenario: User should be able to drag and drop files to a page for upload
- Preconditions:
- User has Image files on their local machine
- User has document files on their local machine
- Preconditions:
- Test Script:
- User browse to Main menu > Content > Files
- Confirm that there is a "Drop files here to upload" section on the page
- User open the file browser for their local machine
- User browse to a file to upload to Mahara
- using the cursor, hover over the desired file
- click and hold while draging the file to the dark grey Drag N Drop section of the Page
- release the click
- Confirm that the file is uploaded and a message is displayed as follows :Upload of <file name> complete
- Repeat the above steps for different file types that Mahara will accept (ie.. image file types jpg png, document file types docx, PDF)
- Test Script:
BUGS to test for Manually
Bug 1702198: All users with exception of root user has ctime set when they are first created
Original Bug: https://bugs.launchpad.net/mahara/+bug/1702198/comments/2
Environment to be tested: Master
Browser to be tested: Chrome
Create new admin user and Log into Database using the following commands
sudo -u postgres psql - starts PSQL terminal
\l - lists databases
\c <db name> - connect to database
Select ctime from usr where username='admin'; - returns date/time user was created
Date should be date user was created
Bug 1726655: Mahara logo is cut off at the bottom in IE11.
Environment to be tested: Master
Browser to be tested: IE 11
Precondition: The institution 'Institution A' exists and the user is a admin in that institution.
Steps to reproduce:
1. Open IE 11 and enter the URL to the Mahara instance.
Expected result: Mahara logo should be displayed properly without any cut off.
2. Log in as ‘Institution admin’.
Expected result: Mahara logo should be displayed properly without any cut off.
3. Navigate to Administration menu > Institutions > Settings.
4. Click the ‘Settings’ button for ‘Institution A’.
5. Upload a logo and Click the ‘Submit’ button.
6. Log out and Log in back as ‘Institution admin’.
Expected result: Mahara logo should be displayed properly without any cut off.
7. Compare the Mahara logo with another browser and verify if the dimensions are aligned properly.
Expected result: Mahara logo should have the same dimensions as the other browser.
Bug 1726560: Add recaptcha field to contact us form when logged out
Environment to be tested: Master
Browser to be tested: Any browser
Precondition:
1. A user with 'Site admin' access exists.
2. 'reCAPTCHA site key' & 'reCAPTCHA secret key' are generated.
NOTE: You create the 'reCAPTCHA site key' & 'reCAPTCHA secret key' at https://www.google.com/recaptcha/admin
3. Normal user ‘User one’ exists.
Steps to reproduce:
1. Log in as 'Site admin'.
2. Navigate to Administration menu > Configure site > Site options > Security settings.
3. Switch 'reCAPTCHA on user registration/contact us forms' to 'Yes'.
4. Enter the 'reCAPTCHA site key' & 'reCAPTCHA secret key'.
5. Click the 'Update site options' button.
6. Log out as 'Site admin'.
7. Click the hyperlink 'Contact us', which is at the bottom of the page.
Expected result: A captcha field is displayed on the form.
8. Enter an email into the 'Email' field.
9. Enter the name 'Tester' into the 'Name' field.
10. Enter the text as 'This is a test message' into the 'Message' field.
11. Select the checkbox 'I'm not a robot'.
12. Click the 'Send message' button.
Expected result: The Mahara homepage is displayed with a message 'Your message has been sent'.
13. Log in as 'User one'.
14. Click the hyperlink 'Contact us', which is at the bottom of the page.
Expected result: The captcha field is not displayed on the form and the 'Email'and 'Name' fields are auto populated.
15. Enter the text as 'This is a test message' into the 'Message' field.
16. Click the 'Send message' button.
Expected result: The Mahara dashboard page is displayed with a message 'Your message has been sent'.
BUG 1772298 - Bug description: login help icon hidden on Modern theme
Environment to be tested: Master
Browser to be tested: Chrome
Summary: Help icon is missing when the site theme is set to Modern theme and the user is on the log in page.
1. site has Modern Theme set
2. User is on the login screen
Actual result: the help icon is hidden - if user clicks in the general area the help text is displayed
Expected result: help icon is displayed and is clickable to reveal help text.
Bug 1734557: Allow SAML plugin to have custom auth error message - like Xmlrpc
Environment to be tested: Master
Browser to be tested: Chrome
Precondition:
1. A user with 'Site admin' access exists.
2. ‘Institution A' exists.
Steps to reproduce:
1. Log in as ‘Site admin’.
2. Navigate to Administration menu > Institutions > Settings.
3. Click the ‘Settings’ button for ‘Institution A’.
4. Select ‘SAML’ from the ‘Authentication plugin’ drop-down menu.
5. Add ‘SAML’ meta data and make sure the 'Authentication login message' is set up with the text ‘This is an error message’.
6. Click the ‘Submit’ button.
7. Click the 'Save' button.
8. Set up a new user that has SAML as authentication method in that institution and make sure you set a remote username for them.
9. Log out as ‘Site admin’.
10. Now try to log in as ‘User one’ using the regular login fields and not the SSO button.
Expected result: ‘User one’ is not able to log in and the authentication login error message box is displayed: ‘This is an error message’.